
谈对ajax的认识
发布时间:2018-08-03
随着项目的完善与修改我渐渐的了解ajax的神奇之处,以前对ajax的理解是可以使网页实现异步更新,感觉用到的地方大多是“登录”“注册”。但自从了解了ajax后我发现我对ajax知道的太少太少这让我不知不觉的想去了解与深入研究它,下面我从几个方向来介绍下我了解的ajax。
Ajax的技术的产生:
Ajax,异步的javascript和XML,一种用于创建快速动态网页的技术。通过Ajax引擎在后台与服务器进行少量数据交换,使网页实现异步更新。先理解同步和异步的概念:同步即在发出一个请求时必须有响应,而异步则是发出请求后可能不能立刻得到结果,也不会影响服务端处理其他活动,而请求完成后返回给发出者。
$.ajax({
"url":"", //异步数据请求的地址
"data":"", //异步请求的数据
"type":"", //异步数据请求的方式.
//默认是:get
"success":callback,//异步请求成功后的回调函数
"error":callback //异步请求失败后的回调函数.
});
$("form").serialize();
功能:表单序列化
Ajax的核心:
Ajax的核心是JavaScript对象XmlHttpRequest。该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
ajax的应用:
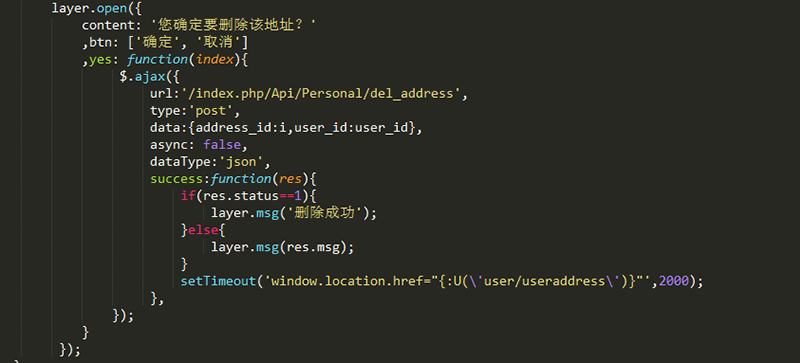
在项目中发生过一次非常有意思的事,也是一个低等的错误,就是在删除收货地址的时候弹出确认删除和取消删除的显示框,当点击确认删除的时候就删除这个地址,当点击取消的时候就保留这个地址,我当时的写法是把弹出框写在了success回调函数里,当我执行这段代码时,点击删除会弹出确定或取消按钮,可当提示显示框出现2秒后就会默认的删除这个地址,返回去看了遍代码感觉没有写错,执行了几遍都是一样的结果,然后问了下js大神才知道不应该把显示的弹框写在回调函数里面,成功回调函数里显示的是你执行的成功后的结果。

ajax的优点:
1、最大的一点是页面无刷新,用户的体验非常好。
2、使用异步方式与服务器通信,具有更加迅速的响应能力。。
3、可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,和响应对服务器造成的负担。
ajax的缺点:
1、对浏览器不友好。
2、安全问题 AJAX暴露了与服务器交互的细节。
3、对搜索引擎的支持比较弱。
4、破坏了程序的异常机制。
技术总结:济宁远之航网络科技技术二部李政
All Rights Reserved © 2014-2018 鲁ICP备14000487号 | 营业执照 | 增值电信业务许可证 鲁B2-20190121 | 山东远之航信息技术有限公司 |









 鲁公网安备 37081102000368号
鲁公网安备 37081102000368号